Menü und Theme
Ändern Sie über einen einfachen Editor das Theme Ihrer OPNsense Firewall. Passen Sie Farben und Logos an, um ein ganz individuelles Layout zu erzielen. Darüber hinaus können Sie das Menü nach Ihrer individuellen Vorstellung anpassen.

Egal ob Sie Einträge im Menü an einer anderen Stelle haben möchten, manche Dinge einfach nur ausgeblendet oder neue Elemente einfügen möchten: mit diesem Plugin ist das alles rasch erledigt.
Sie wünschen sich das eigene Logo im Theme? Sie wollen die Farben gemäß Ihrer Corporate Identity anpassen? Oder einfach nur das Farbschema für Ihre Augen angenehmer lesbar machen? Auch dann sind Sie hier genau richtig.
Dokumentation
Mit Menü und Theme können Sie nach Belieben das Menü anpassen und eigene Themes erstellen. Verschieben Sie vorhanden Elemente im Menü oder blenden Sie diese einfach aus. Genauso einfach ist es, das Menü um fehlende Punkte zu erweitern. Basierend auf dem OPNsense Standardtheme bietet Ihnen der Theme-Editor eine einfache Möglichkeit Logos und Farben auszutauschen.
Menü
Mittels des Menüeditors können Sie unterschiedliche Anpassungen am Menü vornehmen und diese in verschiedenen Menü-Sets speichern. Es ist zwar möglich mehrere Menü-Sets vorzuhalten, allerdings kann immer nur eines gleichzeitig aktiv sein. Ebenso ist zu beachten, dass das Menü maximal 3 Ebenen hat. Ebene 1 und 2 besitzen Icons, Ebene 3 ist ohne Icons. Beim Kopieren oder Verschieben von Menüs werden keine Untermenüs übernommen – diese müssen in separaten Schritten manuell übernommen werden.
| Feld | Beschreibung |
| Add new menu | In dieser Sektion können Sie neue Menü-Sets anlegen. |
| New menu template | Wählen Sie eine Vorlage, falls das neue Menü-Set auf einem bereits existierenden Menü aufbauen soll. |
| New menu name | Der Name des neuen Menü-Sets. |
| Remove an existing menu | Entfernt ein Menü-Set. |
| Remove | Wählen Sie das zu entfernende Menü-Set. |
| Chose the menu to edit | Wählen Sie das Menü-Set welches Sie bearbeiten möchten. Sobald eines gewählt wurde, wird unten auf der Seite der entsprechende Menü-Editor geladen. |
| Hide from menu | Durch das Aktivieren dieser Option wird das Plugin komplett aus dem Menü entfernt. Bitte beachten Sie, dass diese Option global, also unabhängig vom Menü-Set gesetzt wird. Sie können weiterhin das Plugin erreichen in dem Sie als URL im Webbrowser https://<ihre-Firewall>/ui/sits_theme/menu eingeben. |
Sobald ein Menü-Set zum Editieren ausgewählt wurde, wird es hier in einer Tabelle entsprechend dargestellt. Die folgende Erklärung wird für das Neuanlegen oder Editieren von Einträgen gleichermaßen verwendet. Ausgeblendete Elemente können weiterhin über die URL erreicht werden. Je nach Aktion sind unterschiedliche Einträge des Menüs sichtbar.
| Feld | Beschreibung |
| Action | Copy: Kopiert einen Menü-Eintrag an eine andere Stelle. Der Quell-Eintrag bleibt bestehen. Move: Verschiebt einen Menü-Eintrag an eine andere Stelle. Der Quell-Eintrag wird ausgeblendet. Hide: Der Eintrag wird ausgeblendet. New subfolder: Erstellt einen neuen Ordner. Wählen Sie [Root] beim Ziel, um diesen auf oberster Ebene zu erstellen. New Link: Legt einen neuen Link. Ziele könnten extern, als auch innerhalb der Firewall liegen. Um eine E-Mail zu versenden, verwenden Sie mailto:<meine@adres.se> |
| Menu item | Wählen Sie das Element im vorhandenen Menü aus, welches Sie bearbeiten wollen. Sobald ein Eintrag ausgewählt wurde, sehen Sie neben diesem sein aktuelles Icon, die Sortierreihenfolge sowie dessen URL. |
| Destination | Wählen Sie das Ziel der Aktion im Menü aus. Wollen Sie die oberste Ebene ansprechen, wählen Sie [Root]. |
| Name | Geben Sie den Namen des neuen Elements ein. |
| Icon | Wählen Sie das neue Icon aus der Liste aus. Auf der rechten Seite ist die Vorschau zu sehen. Sollte ein Element kopiert oder verschoben werden, ist ein Button sichtbar, welcher das bisherige Icon übernimmt. |
| URL | Die URL, welche als Ziel verwendet werden soll. Für E-Mails verwenden Sie das übliche mailto:<meine@adres.se> Schema. |
| Target | Wählen Sie das Ziel des Links beim Anklicken aus: ein neues Fenster/Tab oder in diesem Fenster/Tab. Bitte beachten Sie, dass es eine Einstellung in Ihrem Webbrowser ist, ob ein neues Fenster oder ein neuer Tab geöffnet wird. Beim Öffnen in diesem Fenster/Tab kann, je nach URL, die Web-UI von OPNsense verlassen werden. |
| Order | Die Order ist ein ganzzahliger Wert, welcher auf die Sortierung der Elemente Einfluss nimmt. Sehen Sie sich die vorhandenen Einträge an und wählen sie einen Wert zwischen denen, wo dieses Element eingefügt werden soll. Objekte ohne Wert werden alphabetisch sortiert. |
Theme
Es ist möglich mehrere, individuelle Themes zu erstellen. Diese erscheinen, wie alle anderen Themes ebenfalls, unter System/Settings/General und können entsprechend verwendet werden. Der Kopf, um die selbsterstellten Themes zu verwalten, ist analog zur Verwaltung der Menü-Sets aufgebaut.
| Feld | Beschreibung |
| Add new theme | In dieser Sektion können Sie neue Themes anlegen. |
| New theme template | Wählen Sie die Vorlage, welche für das neue Theme verwendet werden soll. Dies kann das originale OPNsense Theme oder ein davon abgeleitetes Theme sein. |
| New theme name | Der Name des neuen Themes. |
| Remove an existing theme | Entfernt ein Theme. |
| Remove | Wählen Sie das zu entfernende Menü-Set. |
| Chose the theme to edit | Wählen Sie das Theme welches Sie bearbeiten möchten. Sobald eines gewählt wurde, wird unten auf der Seite der entsprechende Theme-Editor geladen. |
Sobald ein Theme zum Editieren ausgewählt wurde, erscheint im unteren Bereich der Seite der Theme-Editor. Sie können Ihr Logo austauschen und grundlegende Farben anpassen.
Um die Übersichtlichkeit zu verbessern, sind die Anpassungen gruppiert. In der Doku folgt nur eine allgemeine Erklärung zur Farbänderung. Einige der Farben, vor allem die der Buttons, Formulare und des Main Content werden an vielen anderen Bereichen ebenfalls für die grundlegenden Elemente wie Textfarbe und weiteres wieder verwendet.
Am Ende des Theme-Editors befindet sich der Speichern-Button, um die Einstellungen in Ihrem Theme zu übernehmen. Durch die zusätzlichen Buttons können Sie in die System-Einstellungen wechseln, um von Hand das neue Theme zu wählen oder direkt übernehmen lassen.
Änderungen werden nicht angezeigt
Ihr Webbrowser hat in seinem Cache die entsprechenden Theme-Informationen gespeichert. Deswegen kann es sein, dass nicht unmittelbar sämtliche Änderungen angezeigt werden. Ein einfacher Reload der Seite reicht in diesem Moment nicht aus. Der vollständige Reload kann, je nach verwendeten Browser, in den meisten Fällen via STRG-F5 oder STRG-Shift-R ausgeführt werden.
Sollten Sie mit den Entwicklungswerkzeugen Ihres Webbrowser vertraut sein, so können Sie in diesen mehrheitlich unter der Netzwerkanalyse den Cache für diese Seite vorübergehend deaktivieren.
| Feld | Beschreibung |
| Logos | Das Theme beinhaltet 3 Logo-Dateien: Ein großes, sobald das Menü komplett sichtbar ist. Eine kleinere Icon-Darstellung bei zusammengeklappten Menü. Die dritte Logodatei ist das Favicon welches meist in der Adresszeile bzw. im Tab Ihres Webbrowsers dargestellt wird. |
| Logo | Ihr Logo in voller Größe. Bitte beachten Sie, dass um eine bestmögliche Skalierung zu erreichen, das Logo im svg Format vorliegen. |
| Logo as icon | Ihr Logo als kleineres Icon. Auch hier muss, um eine bestmögliche Skalierung zu gewährleisten, das Logo im svg Format vorliegen. |
| Logo as favicon | Ihr Logo als favion für Webseiten. Dieses muss das png Format haben. |
| Farbabschnitte | Im Folgenden sind nun die Farbdefinitionen in Abschnitten zusammengefasst. |
| Farbdefinition | Wählen Sie über den von OPNsense bekannten Color-Picker ihre Wunschfarbe aus oder geben Sie diese im Textfeld einfach ein. |
Es folgt eine kurze Erklärung der einzelnen Farbabschnitte. Obwohl die WebUI von OPNsense responsiv ist und auch auf Mobile Devices wie Smartphones oder Tablets dargestellt werden kann, geht diese Erklärung für die Positionsangaben der einzelnen Elemente der Annahme, dass ein Bildschirm mit entsprechend hoher Auflösung verwendet wird.
| Farbabschnitt | Beschreibung |
| Login Page | In diesem Bereich können Sie die Hintergrundfarben der Loginseite anpassen. Die Textfarben werden vom Main Content übernommen. |
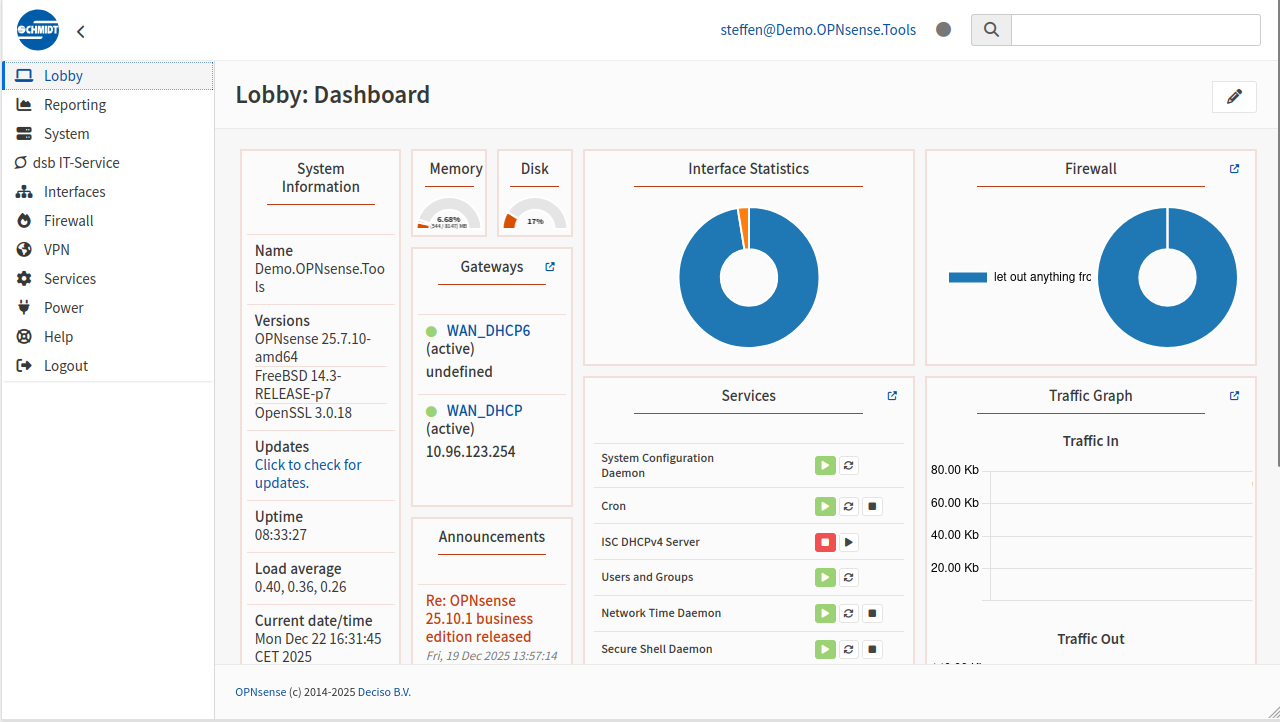
| Navbar | Die Navbar ist die oberste Zeile, welche auf der linken Seite das Logo und rechts die Suche beinhaltet. |
| Navigation | Die Navigation ist links eingeblendet. |
| Buttons | Die Farben bzw. die Farbänderungen eines Buttons, sobald dieser mit dem Mauszeiger berührt wird. |
| Grids | Bei Grids handelt es sich um die Tabellen, mit denen mehrere, gleichartige Konfigurationssätze angelegt werden können, wie zum Beispiel unter Firewall/Aliases. |
| Forms and Main Content | Die Formulare zur Konfigurationsänderung sowie die restlichen Hauptinhalte. |
| Links | Anpassungen für klassische Links, sofern diese nicht in Form eines Buttons erfolgen. |
Export Import
In diesem Bereich können Sie Ihre Einstellungen von Menüs und Themes (Mehrfachauswahl möglich) zur einfachen Übertragung auf andere OPNsense Firewalls mit diesem Plugin oder zur Archivierung als XML-Datensatz exportieren bzw. importieren. Importierte Themes können über die Systemeinstellungen verwendet werden, importierte Menüs werden über den Menü-Editor zugewiesen.